Password Generate With Vanilla JavaScript
Hello everyone, I am the founder of Syiainfoku. Today in Syiainfoku you will learn how to create a Password Generate With Vanilla JavaScript.
Password Generate is also a JavaScript Mini Project, and very useful to train you, if you are just starting to learn JS. And many people suggest you to practice creating some Mini Projects JS so that you understand JS better.
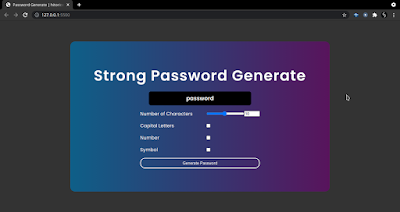
Preview Password Generate
In my Password Generate design, there will be several elements in it which you can also customize to your liking.
- Background (can be customized).
- The sentence "Strong Password Generate" (can be customized).
- Column "password" to display the password that has been created.
- Slider button (Number of characters), this button serves to shift how many characters appear in the "password" column.
- Capital letters checkbox.
- Checkbox number.
- Symbol checkbox.
- "Generate Password" button
- This Password Generate is also Responsive on all screen sizes of Mobile or Laptop.
Source Code and Brief Explanation
To make this program [Password Generate with Vanilla JavaScript]. First you need to create three Files, one HTML File and one CSS File and lastly one JS File. After creating these files, just paste the following code into your file. You can also download the source code file of this Password Generate from the given download button.
First, create an HTML file with the name index.html and paste the given code in your HTML file. Remember, you must create a file with an .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./assets/style.css">
<title>Password Generate | hitoricoding</title>
</head>
<body>
<main class="container">
<h1 class="title">Strong Password Generate</h1>
<h3 class="password-display" id="passwordDisplay">password</h3>
<form id="passwordGeneratorForm" class="form">
<!-- bagian jumlah karakter -->
<label for="characterAmountNumber">Number of Characters</label>
<div class="character-amount-container">
<input type="range" min="1" max="20" id="characterAmountRange" value="10">
<input type="number" class="number-input" min="1" max="20" id="characterAmountNumber" value="10">
</div>
<!-- bagian huruf kapital -->
<label for="includeUppercase">Capital Letters</label>
<input type="checkbox" id="includeUppercase">
<!-- bagian nomor -->
<label for="includeNumbers">Number</label>
<input type="checkbox" id="includeNumbers">
<!-- bagian simbol -->
<label for="includeSymbols">Symbol</label>
<input type="checkbox" id="includeSymbols">
<!-- bagian button generate -->
<button type="submit" class="btn">Generate Password</button>
</form>
</main>
<script src="./assets/main.js" charset="utf-8"></script>
</body>
</html>Second, create a CSS file with the name style.css and paste the given code in your CSS file. Remember, you must create a file with a .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400;600&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
background: #333;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Poppins', sans-serif;
}
main.container {
background: linear-gradient(to right, #0e5f88, #58145c);
padding: 5rem;
border-radius: 1rem;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
h1.title {
font-weight: 600;
letter-spacing: 2px;
font-size: 50px;
text-align: center;
}
.password-display {
background: #000;
color: #fff;
padding: 1rem;
margin: 1rem;
height: 3rem;
width: 350px;
display: flex;
justify-content: center;
align-items: center;
word-break: break-all;
border-radius: .5rem;
}
form.form {
display: grid;
grid-template-columns: auto auto;
row-gap: 1rem;
column-gap: 3rem;
justify-content: center;
align-items: center;
}
.character-amount-container {
display: flex;
align-items: center;
}
.number-input {
width: 3.3rem;
}
label {
font-weight: 500;
}
.btn {
grid-column: span 2;
background-color: transparent;
border: 2px solid #fff;
color: #fff;
padding: .5rem 1rem;
cursor: pointer;
border-radius: 1rem;
}
.btn:hover {
background-color: #ffffff33
}
/* media screen responsive */
@media screen and (max-width: 500px) {
h1.title {
font-size: 30px;
}
label {
font-size: 13px;
}
}
@media screen and (max-width: 400px) {
label {
font-size: 11px;
}
}Finally, create a JS file with the name main.js and paste the given code in your JS file. Remember, you must create a file with a .js extension.
const characterAmountRange = document.getElementById('characterAmountRange');
const characterAmountNumber = document.getElementById('characterAmountNumber');
const includeUppercaseElement = document.getElementById('includeUppercase');
const includeNumbersElement = document.getElementById('includeNumbers');
const includeSymbolsElement = document.getElementById('includeSymbols');
const form = document.getElementById('passwordGeneratorForm');
const passwordDisplay = document.getElementById('passwordDisplay');
const UPPERCASE_CHAR_CODES = arrayFormLowToHigh(65, 90)
const LOWERCASE_CHAR_CODES = arrayFormLowToHigh(97, 122)
const NUMBER_CHAR_CODES = arrayFormLowToHigh(48, 57)
const SYMBOL_CHAR_CODES = arrayFormLowToHigh(33, 47).concat(
arrayFormLowToHigh(58, 64)
).concat(
arrayFormLowToHigh(91, 96)
).concat(
arrayFormLowToHigh(123, 126)
)
characterAmountNumber.addEventListener('input', sysCharacterAmount)
characterAmountRange.addEventListener('input', sysCharacterAmount)
form.addEventListener('submit', function (e) {
e.preventDefault()
const characterAmount = characterAmountNumber.value
const includeUppercase = includeUppercaseElement.checked
const includeNumbers = includeNumbersElement.checked
const includeSymbols = includeSymbolsElement.checked
const password = generatePassword(characterAmount, includeUppercase, includeNumbers, includeSymbols)
passwordDisplay.innerText = password
});
function generatePassword(characterAmount, includeUppercase, includeNumbers, includeSymbols) {
let charCodes = LOWERCASE_CHAR_CODES
if (includeUppercase) charCodes = charCodes.concat(UPPERCASE_CHAR_CODES)
if (includeNumbers) charCodes = charCodes.concat(NUMBER_CHAR_CODES)
if (includeSymbols) charCodes = charCodes.concat(SYMBOL_CHAR_CODES)
const passwordCharacters = []
for (let i = 0; i < characterAmount; i++) {
const characterCode = charCodes[Math.floor(Math.random() * charCodes.length)]
passwordCharacters.push(String.fromCharCode(characterCode))
}
return passwordCharacters.join('')
}
function arrayFormLowToHigh(low, high) {
const array = []
for (let i = low; i <= high; i++) {
array.push(i)
}
return array
}
function sysCharacterAmount(e) {
const value = e.target.value
characterAmountNumber.value = value;
characterAmountRange.value = value;
}const characterAmountRange = document.getElementById('characterAmountRange');
const characterAmountNumber = document.getElementById('characterAmountNumber');
const includeUppercaseElement = document.getElementById('includeUppercase');
const includeNumbersElement = document.getElementById('includeNumbers');
const includeSymbolsElement = document.getElementById('includeSymbols');
const form = document.getElementById('passwordGeneratorForm');
const passwordDisplay = document.getElementById('passwordDisplay');
const UPPERCASE_CHAR_CODES = arrayFormLowToHigh(65, 90)
const LOWERCASE_CHAR_CODES = arrayFormLowToHigh(97, 122)
const NUMBER_CHAR_CODES = arrayFormLowToHigh(48, 57)
const SYMBOL_CHAR_CODES = arrayFormLowToHigh(33, 47).concat(
arrayFormLowToHigh(58, 64)
).concat(
arrayFormLowToHigh(91, 96)
).concat(
arrayFormLowToHigh(123, 126)
)
characterAmountNumber.addEventListener('input', sysCharacterAmount)
characterAmountRange.addEventListener('input', sysCharacterAmount)
form.addEventListener('submit', function (e) {
e.preventDefault()
const characterAmount = characterAmountNumber.value
const includeUppercase = includeUppercaseElement.checked
const includeNumbers = includeNumbersElement.checked
const includeSymbols = includeSymbolsElement.checked
const password = generatePassword(characterAmount, includeUppercase, includeNumbers, includeSymbols)
passwordDisplay.innerText = password
});
function generatePassword(characterAmount, includeUppercase, includeNumbers, includeSymbols) {
let charCodes = LOWERCASE_CHAR_CODES
if (includeUppercase) charCodes = charCodes.concat(UPPERCASE_CHAR_CODES)
if (includeNumbers) charCodes = charCodes.concat(NUMBER_CHAR_CODES)
if (includeSymbols) charCodes = charCodes.concat(SYMBOL_CHAR_CODES)
const passwordCharacters = []
for (let i = 0; i < characterAmount; i++) {
const characterCode = charCodes[Math.floor(Math.random() * charCodes.length)]
passwordCharacters.push(String.fromCharCode(characterCode))
}
return passwordCharacters.join('')
}
function arrayFormLowToHigh(low, high) {
const array = []
for (let i = low; i <= high; i++) {
array.push(i)
}
return array
}
function sysCharacterAmount(e) {
const value = e.target.value
characterAmountNumber.value = value;
characterAmountRange.value = value;
}That's it, now you have successfully created a Password Generate with Vanilla JavaScript, If your code is not working or you are facing any error/problem, please download the source code file from the given download button. It's free and a .zip file will be downloaded then you have to extract it.
Closing
Thank you for those of you who have read and downloaded this source code, hopefully it can be useful and add to your insight.
If you found this article useful, you can share it. That's all from me, and THANK YOU


Post a Comment